Scrivenerのバインダーで、アイコンをカスタムする方法をまとめます。
初心者の方が、プロジェクトのテンプレートを選ばないといけないのかなと感じる理由は、バインダーでキレイにアイコンが並んでいるからでしょう。
でも、多いから使いやすいというわけではありません。
自分なりに必要なものを追加、変更して目立たせたいですね。
アイコンを変更する方法
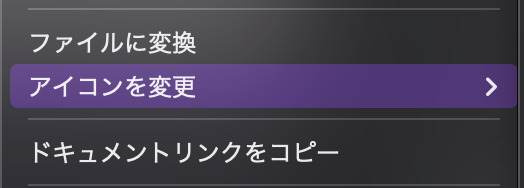
アイコンを変更するには、右側にあるバインダーで変更したいアイコンを右クリックしましょう。
(バインダーは、一番左側の列をいいます。)

出てくる選択肢の中に、「アイコンを変更」があります。
これを選びましょう。

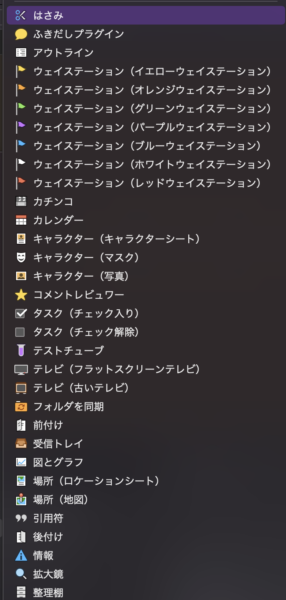
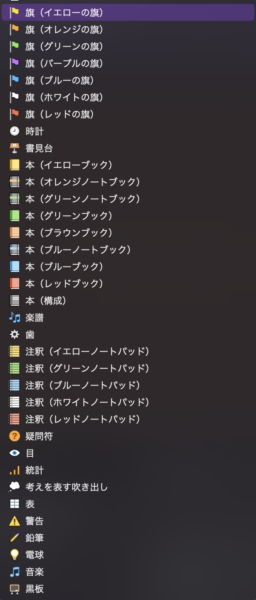
ここにアイコンセットが一覧あります。


比較的多いですし、これで対応できるのではないでしょうか。
アイコンを絵文字アイコンにする方法
テキストをアイコンにすることもできます。
最初と同様、バインダー上のアイコンで右クリック。
「テキストからアイコン」を選びましょう。

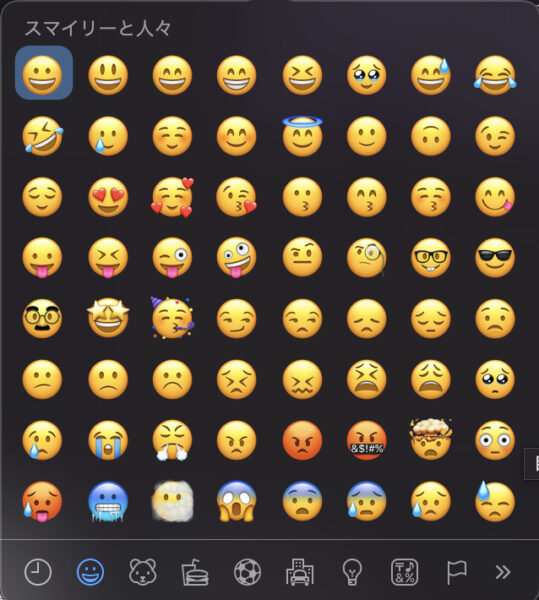
すぐにアイコンセットを選ぶ画面が出てきます。
いったんとして、文字自体をアイコンの代わりにする方法があります。
絵文字はよく見るセットです。
こちらは、Macで使った場合の見た目です。

気に入るものがあれば、使うことができます。
建物とか、アイディア関連のものもあるため、使いやすい可能性はあるかと。
アルファベットなど、単なる文字にすることもできます。
アイコンを追加して使う方法
アイコンを追加して、それをバインダーのアイコンにすることができます。
フリーのアイコンをダウンロードして行います。
例えば、icooon-mono.comがありますね。
さっそくアクセスして、アイコンをダウンロードしてみます。
こちらがトップページ。
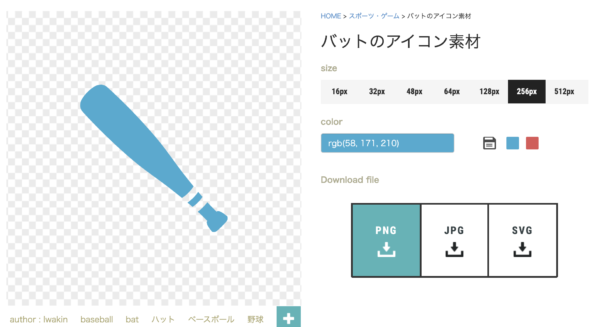
一番左のバットのアイコンをクリックしました。

画像サイズ、色など選べます。
デフォルトのままで、使えます。
注意点として、pngかjpgにしておきます。
svgはScrivenerが認識してくれません。

ダウンロードが完了したら、バインダーのアイコンを右クリック。
「カスタムアイコンを管理」と出ていますので、クリックしましょう。

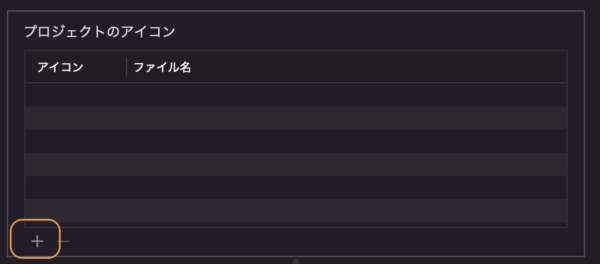
出てきたウィンドウの左下+をクリックします。
ダウンロードしたアイコンを選択しましょう。

バインダー上のアイコンを右クリックしてみましょう。
「アイコンを変更」で、追加したアイコンがこのように出てきます。

こだわりがある場合、このようにできます。
例えば、会社のロゴを入れたいとか、その取引先のロゴにするとか。
見た目がわかりやすいというのは、便利なので、工夫する際に使ってください。
【編集後記】
静かなお正月です。
ゆっくりたのしく過ごします。
【運動記録】
ストレッチ○ サプリ○
【子育て日記(5歳・2歳)】
下の子もおさい銭を入れる経験をしました。
ちょっとひっかかってしまいましたが。
おみくじは「吉」でした。
家族で、まったく同じものを引いて、説明書きも全く一緒でした。。

