WordPressのフッターにカテゴリー欄をおいている方もいるでしょう。
プラグインで特定の項目の表示、非表示のカスタマイズをしている場合があるかもしれません。
プラグインを使わなくても、表示・非表示はCSSを追加することで簡単に行えます。
こんな手順でできます!
Google Chrome開発ツールなど、どれでもいいです。
開発ツール上で、そのClassで合っているか確認をしておきましょう。
カスタムCSSに該当のClassを入れておきます。

開発ツールで非表示にしたいカテゴリーのClassを確認する
まずは、該当ページブラウザで開きましょう。
今回はGoogle Chromeを使っています。
F12を押して、開発ツールを開きます。
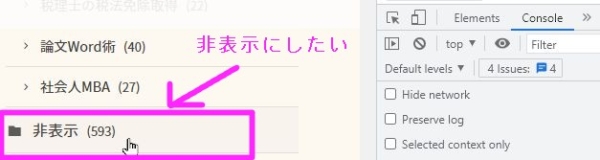
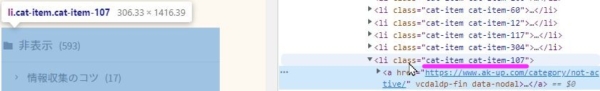
今回は、こちらの「非表示」のカテゴリを表示しないようにしたいとします。

ツールの右上にある斜めの矢印をクリックしましょう。

非表示にした対象の上にマウスを持っていくと、HTMLのパーツを選択できます。

一度クリックをしましょう。
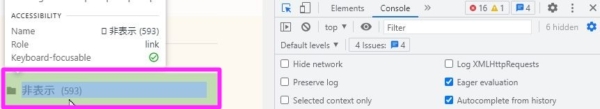
対象のHTMLが選択されます。

非表示の動作確認を開発ツール上で行う
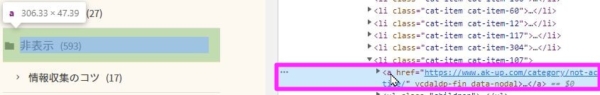
今回対象のliパーツを表示させたくないので、その上のliのClassをコピーします。

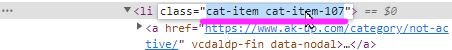
一度クリックすると、そのClassを全選択できます。

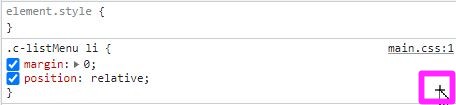
右下のCSS欄の「+」をクリックしましょう。

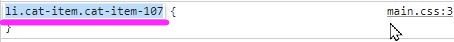
コピーしたClassがすぐに入力されます。

一度クリックすると、CSSを追加で書くことができます。

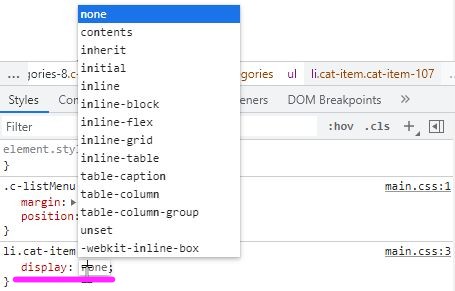
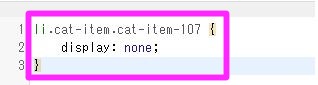
下記のコードを追加します。
display:none;Google Chromeの開発ツール上で自動で候補が出ますので、簡単に入力できます。

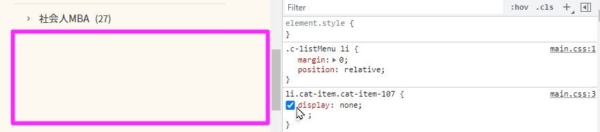
入力が終われば、対象のパーツが表示されなくなります。

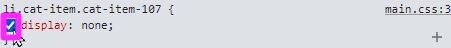
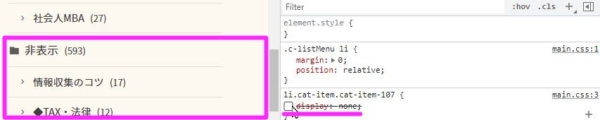
なお、チェックを外せば、開発ツール上に記入したCSSで非表示になっていることが確認できます。


カスタムCSSにClassを追加する
先程、開発ツールに記入したCSSをコピーしておきましょう。

WordPress上の「外観」>「カスタマイズ」に移動します。

画面左下の「追加CSS」をクリックします。

CSSを追加できる画面が表示されます。

コピーしたCSSのコードを追加しておきましょう。

この状態で「公開」すれば、実際のWordPressの画面でも非表示になります。

消えていますね。

WordPressは、色々と表示を変えたくなるもの。
状況に応じて使うと、便利です。
【編集後記】
2022年4月13日から、ヴァイオレットエバーガーデンの映画版がNetflixで公開になるようですね。
劇場版を見に行ったので、懐かしいです。



【運動記録】
ストレッチ○ 筋トレ○
【子育て日記(4歳・1歳)】
上の子と一緒にやっている教材が一冊終わりました。
机にイスを並べてなにかするのを楽しんでくれているようで、うれしいです。
あせらずゆっくりとですが、遊び感覚でこなしていければと考えています。

