ブロックエディタの良いところは簡単にアニメーションを載せられるところです。
アニメーションは、 無機質な文章の面なりに動きをつけることで、緩急を与えることができます。
ブログサイトではあまり使わないかもしれませんが、ランディングページやウェブサイト、ホームページを作る場合には、こういった変化があると便利です。
どのような動きがあるか一覧してみましょう。
Blocks Animationプラグイン
アニメーション用のプラグインをインストールします。
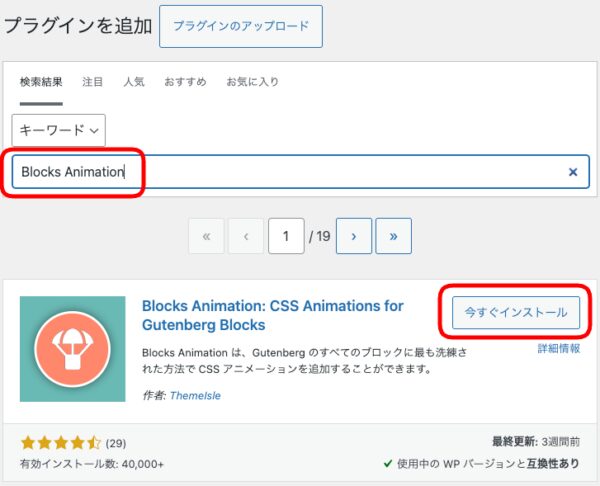
正式名称は、「Blocks Animation: CSS Animations for Gutenberg Blocks」です。
プラグイン>新規プラグインを追加するから「Block Animation」と入れましょう。
検索したら、「今すぐインストール」し、「有効化」まで完了させます。

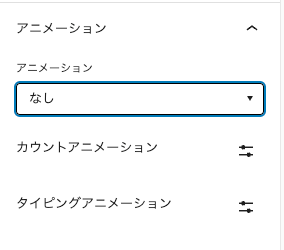
完了すると右下に、「アニメーション」という項目が出てきます。
対象のパーツを選択した上で、このアニメーションを選びます。
そうすると、そのパーツがアニメーションとして出現するようになります。

動きの一覧
設定は意外と時間がかかるので、好きなものを見てもらうといいです。
付け過ぎは注意です。
背後

上から移動後の拡大

左から移動後に拡大

右から移動後に拡大

下から移動後に拡大
バウンス

バウンス

バウンスイン

下へバウンス

左へバウンス

右へバウンス

上へバウンス
フェード

フェードイン

下へフェードイン

下へ大きくフェードイン

左へフェードイン

左へ大きくフェードイン

右へフェードイン

右へ大きくフェードイン

上へフェードイン

左上からフェードイン

右上からフェードイン

左下からフェードイン

右下からフェードイン
裏返し

裏返す

横に裏返す

縦に裏返す
入れ替わり

中央支点で回転

左を支点に上から回転

右を支点に上から回転

左を支点に下から回転

右を支点に下から回転
スライド

上からスライドイン

左からスライドイン

右からスライドイン

下からスライドイン
ズーム

ズームイン

下へズームイン

左へズームイン

右へズームイン

上へズームイン
ローリング・差し込み

ロールイン

右から差し込む

左から差し込む
その他

フラッシュ

脈打つ

輪ゴム

横方向に揺らす

縦方向に揺らす

ブレ

揺れる

TaDa

ふらつき

ゼリー

鼓動

蝶番

Jack In The Box
遅延・速度
遅延や速度を選べますので、工夫ができます。
遅延
遅延は100ミリから5秒まで、またカスタムも可能です。
このように差がつきます。例で3種類ほど載せます。
なお、比べやすいように、これより上のアイコンにはすべて1秒の遅延を入れていました。

遅延なし

遅延200ミリ

遅延500ミリ
速度
スピードは5種類とカスタムが選べます。

やや低速

低速

デフォルト

やや高速

高速
カウントアップ・タイピング
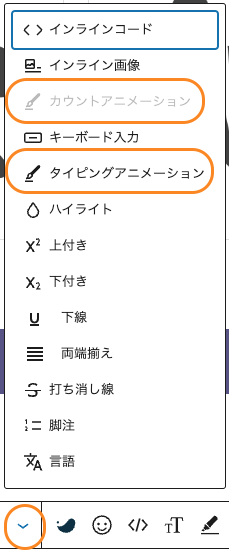
数字
これらは、右側からではなく、対象を選択して、選びます。

ここぞとばかりにつける
例えばEpidemic Soundのページを見てみましょう。

最初のヒーローセクションは除きますが、こんな感じで真似できます。
世界最大規模のロイヤリティフリー音源
楽曲数35,000以上、効果音数90,000以上がすべてロイヤリティフリー。さらに新曲を毎週リリース。圧倒的なボリュームであらゆる映像作品の音楽ニーズに対応します。
JASRAC手続き不要
通常、海外で制作された業務用音楽ライブラリーは、著作権管理団体に著作権の管理委託をしています。しかし、Epidemic Soundは、全権利を完全に自社で保有・管理しているので、JASRAC等への手続きや支払いを気にすることなく安心して利用できます。
まとめ
外注してプロに依頼したとしても、コードを一から全て書かない場合も多いです。
費用をおさえることも念頭に、ある程度既存のプラグインを併用することも多いです。
見た目をリッチにしたい場合、自分できちんと設定すれば、見栄えはかなりよくなります。
少しずつ試してみましょう。
【編集後記】
今日はできる限り細かな仕事をこなします。
【運動記録】
ストレッチ○
【子育て日記(6歳・3歳)】
週末はのんびり過ごしたいと考えています。
上の子と食材を買って料理でもしようかなと。
