Diviとは
Diviは、WordPressのThemeです。Elegant Themes社によって開発され、コードを書かずに編集ができます。自主運営HP完成講座で、希望があれば提供をしています。

Diviには以下のような特徴があります。
- コードを書くことなく、視覚的に要素を配置してページを構築。
- 多くの雛形レイアウトの提供あり。
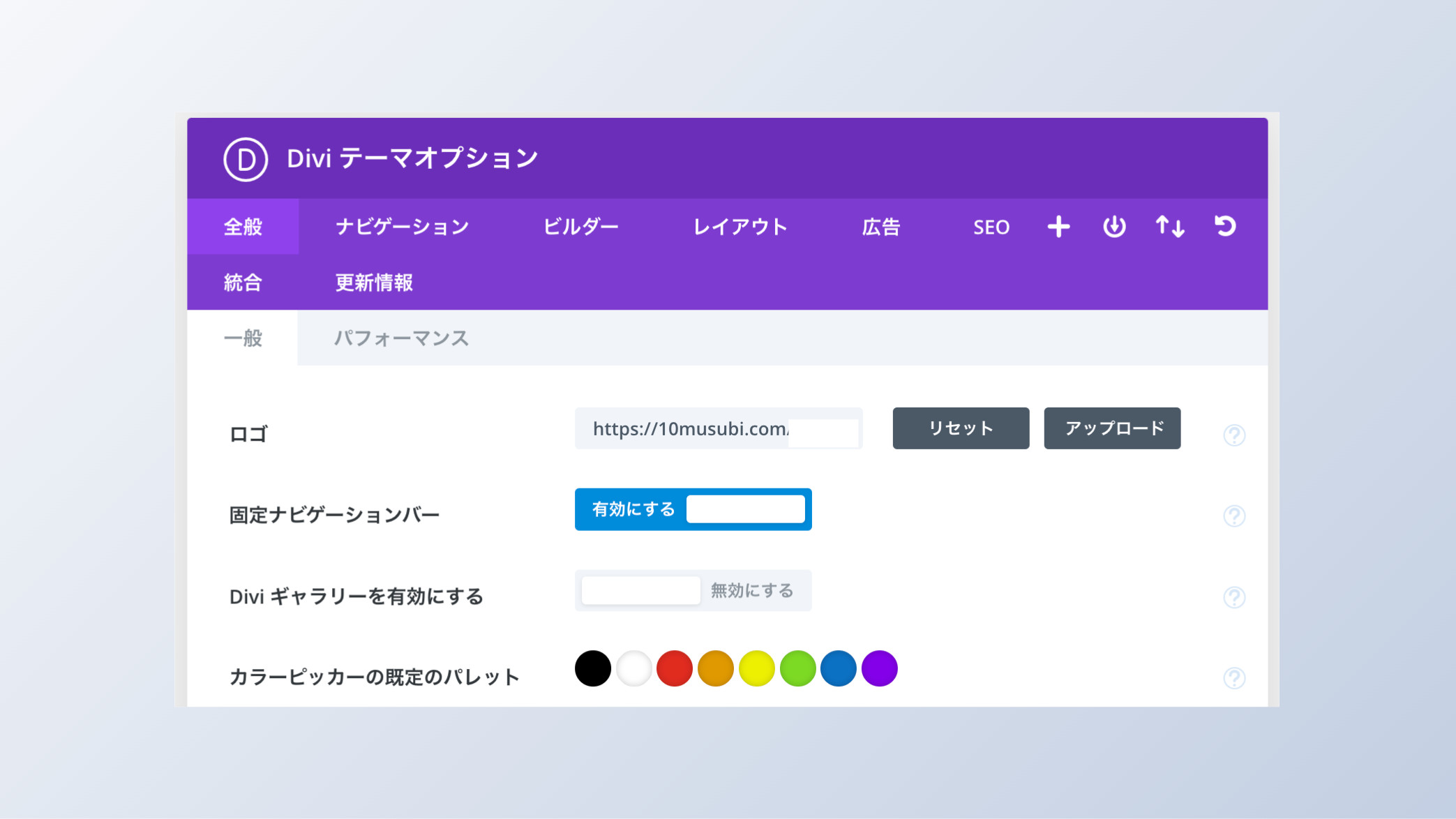
- 色、フォント、レイアウトなど、細部のカスタマイズ可能。
- レスポンシブデザインで、PC、タブレット、スマートフォンなどどのデバイスでもきれいに表示されるデザインが可能。
- テキスト、画像、ボタン、フォームなど、多様なモジュールあり。
特にウェブ開発の知識がないユーザーでも、直感的に使えるように設計されているのがDiviです。日本でそこまで多くは使われていないので、日本市場で使えば、印象が異なる感じに仕上るかなと考えて使ってみています。
使った感想
最近のブロックエディターが流行る前からDiviはありました。ブロックエディターに慣れいてる方であれば、あまり違和感がなく入れます。
Diviは、2013年リリースです。これに対して、WordPressのブロックエディターであるGutenbergは、2018年12月にWordPress 5.0の一部として導入されました。
Gutenbergのコンセプトは、Diviをはじめとする既存のページビルダーの影響を受けています。Diviや他のページビルダー(例:Elementor、Beaver Builderなど)は、ビジュアルな編集体験を提供しており、それがユーザーに好評でした。WordPressのコア開発チームは、これらの成功を見て、公式エディターにも同様のビジュアル編集機能を導入することを決めました。これがGutenbergの開発に影響を与えました。
Gutenbergは最初ボロクソだった印象ですが。
学習曲線
Diviについて、ブロックエディターをほかで使っていた人にとってはある程度馴染みがあって入りやすいです。
この入りやすさは、導入してよかったと感じる点です。
一方で、初心者には分かりやすいのでしょうが、一つ一つの要素を設定しないといけない点は、ちょっと操作しにくいです。また、ビジュアルエディタでよくある、編集時のもっさり感はあります。
また、レスポンシブデザインに癖があるのは、好みが分かれます。横並びのデザインはすべて縦に並びます。そういう意図で並べたいならいいのですが、横並びのままにおいておきたいときは、ちょっとコードを書いて工夫する必要があります。
何でもできると調整に手間がかかります。自由がききにくくてもある程度勝手にできる方、全般的には楽とも言えますが。
なお、リスポンシブ全般の設定はやりやすいです。PC、タブレット、モバイルの見た目を選んで、指定の機器のみのマージンやパディングの設定が可能です。
この辺りかなりは、使いやすい印象です。他のテーマと比べても細かく設定ができます。
まとめ
学習曲線は、何かを始める際の障壁になりがちです。しかし、Diviは最近のブロックエディターに慣れているヒトデあれば、それほど新しい方法でもないため、導入しやすいです。Wordっぽく編集したい人にとって、ビジュアルエディタは使いやすいです。
WordPressのテーマを考えるとき、他のテーマと比較しながら、検討してみると面白いです。
【編集後記】
新しいものに取り組む主には、学習曲線もあるだろうなと感じます。新しいものに取り組むようにがんばっていくつもりです。
【運動記録】
ストレッチ○
【子育て日記(息子7歳0ヶ月、息子3歳6ヶ月)】
上の子と簡単なご褒美で、中央区のお店でお寿司を食べに行きました。観光客の人も多かったので、人気のお店かなと。