ウェブサイトを構築する際に、画像にALTタグを入れるかは考えるべきところです。
ALTタグが入っていた方が、 検索エンジンにとってわかりやすいサイトになると言われています。
と言うわけですぐにではなくても良いのですが、気になった際には、このALTタグをメンテナンスしておくといいです。
今回はそのやり方を紹介します。
ALTタグとタイトルタグ

WordPress などのウェブページの要素には、その要素の内容や機能を説明するための属性がいくつか存在します。
特に画像やリンクに関して、ALTタグとtitleタグは非常に重要と言われます。
AIで画像認識をしているからいいんじゃないかと言えますが、検索エンジン側でも文字ではっきりある方が労力が少ないのでしょう。
これらのタグは、ウェブアクセシビリティの向上やSEO(検索エンジン最適化)に使用されます。
ALTタグの必要性
アクセシビリティ向上
読み上げの際に読まれるのがALTタグです。だから、視覚障害のあるユーザーやスクリーンリーダーを使用するユーザーにとって、画像の内容を理解するためにALTタグは必要です。ALTタグは、画像が表示されない場合や読み込みに失敗した場合に、その画像の内容や機能をテキストとして提供します。
タイトルタグを使ってくれてもいい気がしますが、このような仕様になっています。
SEOの観点
検索エンジンは画像の内容を直接解析することはできませんが、ALTタグを通じて画像の内容を理解することができます。
サイトの健全性をチェックするサイトにかけると、ALTタグがないことについては、すぐに指摘される基本的な事項です。
ALTタグとタイトルタグの関係性
ALTタグは、主に画像の内容や機能を説明するために使用されます。
一方、タイトルタグは、マウスカーソルを要素の上に置いたときに表示されるツールチップとして使用されることが多いです。
両者は異なる目的で使用されると定義されています。
面倒な感じを受けますが、タグを使い分けてより多くのユーザーにとって使いやすく、検索エンジンにとっても理解しやすいページを作成すると良い結果になるはずです。
WordPress の修正方法
手動の場合
WordPressのClassiscであれば
HTMLコードを直接編集して、それぞれの<img>タグにalt属性を追加します。
WordPress でクラシックエディターを使っている場合は、このやり方です。
<img src="https://10musubi.com/wp-content/uploads/2023/08/cafe.jpg" alt="カフェの画像"/>といった感じで、ALTの部分をくっつけましょう。
ブロックエディターの場合
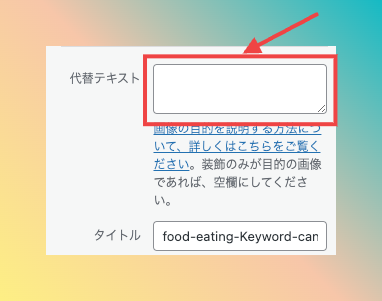
WordPress でブロックエディターを使っている場合に画像を加える場合は、「代替テキスト」部分に内容を追加しておきましょう。

プラグインを使用する場合
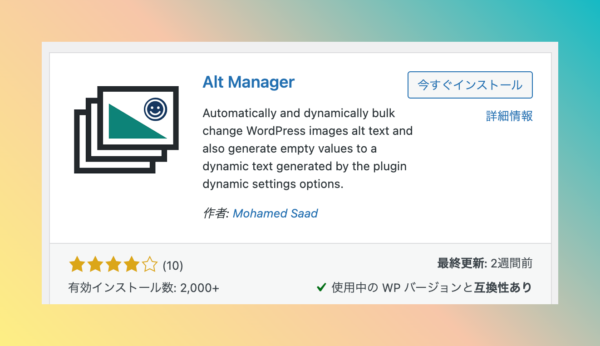
サイトが WordPress で構築されている場合、PB SEO Friendly Imagesが代表的です。
導入すれば、タイトルがあって、ALTが空の場合に自動的に内容を移してくれます。
設定を変えることもでき、仮にタイトルが空の場合には、補完してくれるようにもできます。

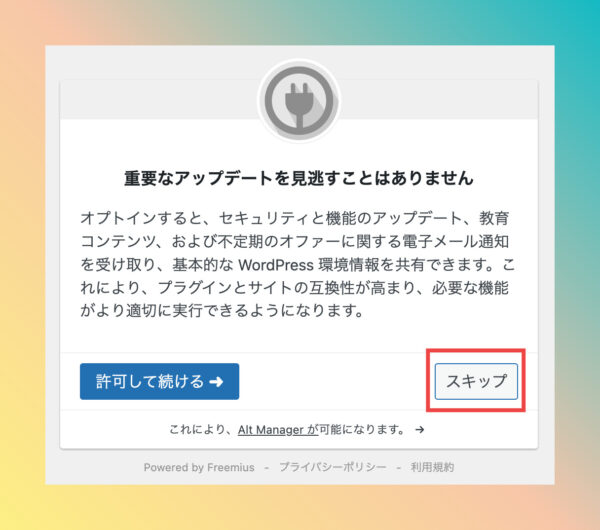
インストールすると、アップデートのことを聞かれます。
「スキップ」で進みましょう。

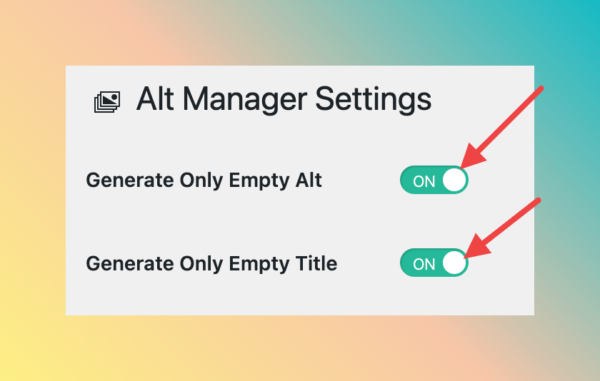
次の画面で、空白のALTやタイトルだけを埋めてもらうようにしておきます。
両方ともONにしておきます。

下の方に「変更を保存」があります。
クリックしておきましょう。

確認はこちらで。
気になる方はAlt & Meta viewerを使います。
インストールすれば画面上で、ALTが入っている確認できます。
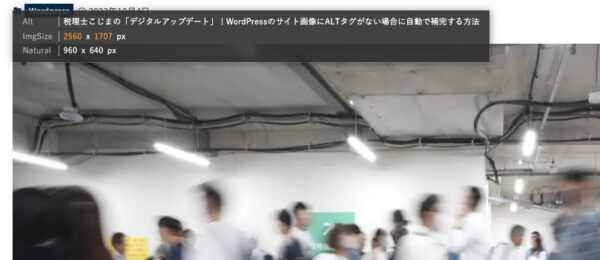
プラグインを入れた後の状態を確認してみました。
このようにきちんとALTが履いていますね。

カスタムコード
コードでも対応できます。
WordPress のfunctions.phpファイルに追加できる基本的なコードの例です。
このコードは、投稿のタイトルをalt属性として設定します。
add_filter('the_content', 'auto_set_image_alt'); function auto_set_image_alt($content) { global $post; $post_title = esc_attr($post->post_title); $pattern = '/<img((?!alt=).)*\/?>/'; $replacement = '<img alt="' . $post_title . '"$1 />'; $content = preg_replace($pattern, $replacement, $content); return $content; }相性などでうまく動かないことがありますので、上記コードはとりあえず知識までにです。
まとめとして
基本的な設定ですが、改めて見直しておくとWordPressのSEOとしていい結果につながるはずです。
画像は、結構狙い目です。
WEB検索は出なくても、画像検索でしっかりと認識してくれることもあるので、積極的に活用していきましょう。
【編集後記】
「86―エイティシックス―」をちらっと見てみてます。
知り合いが好きだったので。
もうちょっと試し中です。
【運動記録】
ストレッチ○
【子育て日記(6歳・2歳)】
早いですが、受験対策などの情報に触れていました。
頭もそうですが、体力を上げとかないとなと。
