SWELLを使っていると、コードなしで簡単につくれる感覚が好きなはずです。しかし、SWELLで追加のCSSのコードを書くこともできます。関係ないので見ないようにしているかもしれませんが。この機能によって、より高度なデザインや機能を実現することができます。そこで今回は、SWELLの追加CSSについてご紹介します。気になったら、もう少しコードに触ってみましょう。
SWELLを独自カスタマイズする方法:HTML・CSS・JavaScript・PHPのコード追加
SWELLの追加CSSは多様なカスタマイズが可能であり、HTML・CSS・JavaScript・PHPのコードを追加することでよりオリジナリティのあるデザインに仕上げることができます。
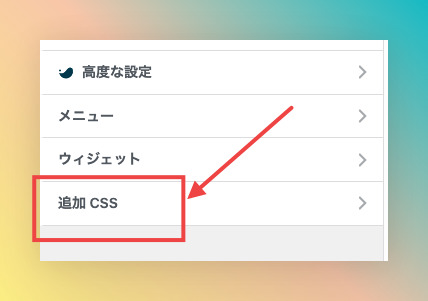
管理画面内のカスタマイズにある追加CSSや子テーマのstyle.cssを変更することが一般的です。「外観>カスタマイズ>追加CSS」で追加可能です。

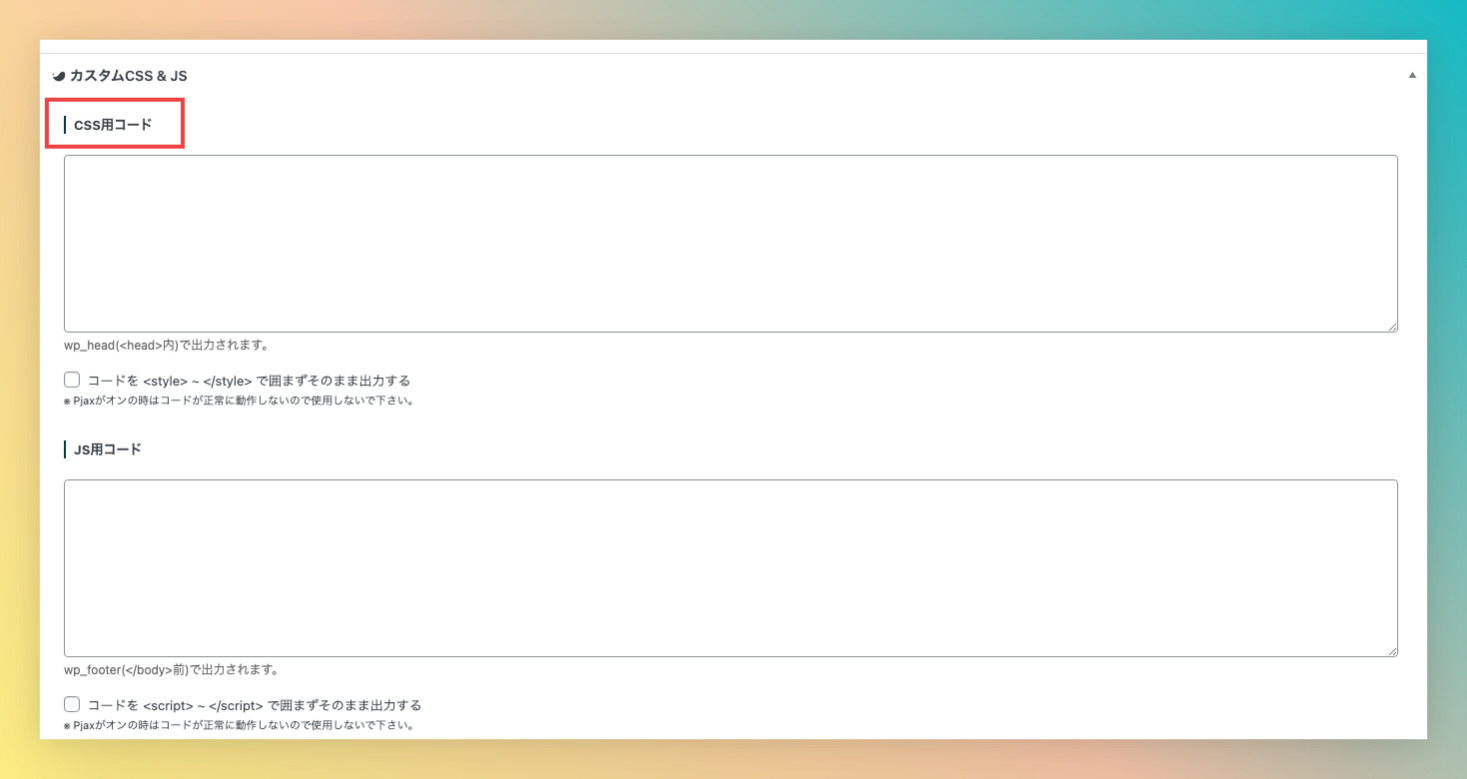
この他にそれぞれの記事の下の方にもCSSをつけられる場所があります。ここにコードを書いてしまえば、それぞれの記事だけCSSを加えることが可能です。

追加のCSSクラスが分かれば、デザインサイトに動きが載っているものを入れ込むだけで動作可能です。
CSSのクラスを追加
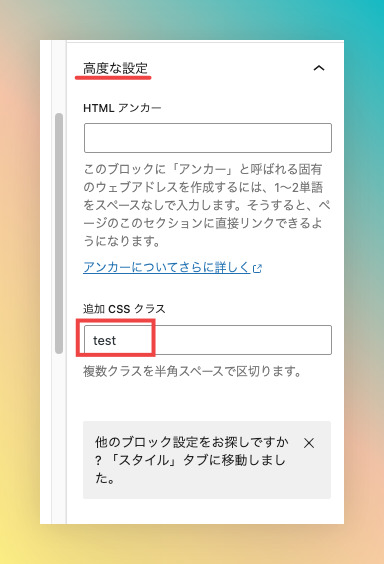
こんな感じにCSSクラスの追加ができます。高度な設定のところに適当なCSSのセレクターを入れておきます。

そして、その記事のCSSの部分にセレクターに対してのCSSを書きます。これで対象は完了です。
カバーに対するhoverのアクション
今回はカバーに対するhoverアクションを入れてみます。hoverのアクションは、ユーザーがページ上のアイテムにマウスを合わせた際に、アイテムが反応する設定です。マウス位置が自然に分かるため、便利です。ただし、乱用はせずに適度に使いましょう。
例えば、「リッチカラム>カバー>画像」にtest1という名称をつけてみました。これで、下記のコードを記載します。
.test1:hover { transform: scale(1.1); transition: transform 0.3s; }画像にマウスを持っていくとしっかりとズームをしていますね。

なお、ホバーパターンの基本的なものを並べておきますので、気になる方は、こちらからとってきて加工しましょう。
ズームイン
.test1:hover img {
transform: scale(1.1);
transition: transform 0.3s;
}
ズームアウト
.test1:hover img {
transform: scale(0.9);
transition: transform 0.3s;
}
回転
.test1:hover img {
transform: rotate(5deg);
transition: transform 0.3s;
}
グレースケール
.test1:hover img {
filter: grayscale(100%);
transition: filter 0.3s;
}
明るさの変更
.test1:hover img {
filter: brightness(70%);
transition: filter 0.3s;
}
影の追加
.test1:hover img {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
transition: box-shadow 0.3s;
}
ぼかし効果
.test1:hover img {
filter: blur(2px);
transition: filter 0.3s;
}
サテュレーションの変更
.test1:hover img {
filter: saturate(150%);
transition: filter 0.3s;
}
コントラストの変更
.test1:hover img {
filter: contrast(150%);
transition: filter 0.3s;
}
セピア効果
.test1:hover img {
filter: sepia(100%);
transition: filter 0.3s;
}
記事の下のCSSのに加える場合は注意
記事の下のCSSに加える場合、公開をしてからの調整が必要な場合があります。記事の下にCSSに加えてうまく動作をしない場合は、一度公開をしてから動作確認を続けるといいでしょう。
加えたCSSとそれに対してのhoverをかけられるので、便利です。ぜひ使ってみてください。
