ブログを書くときに悩ましい、行間(行と行の間のスペース)と段落間隔(段落と段落の間のスペース)について考えます。
調整のために改行を入れている方を見かけるのですが、コードの観点から見ると少しスマートではないように感じます。
ブロックエディターの機能やCSSを使ってどのように解決できるか、今回まとめてみます。
行間と改行問題
行間をどうするかは、人によって考え方が異なります。
文字をパラッと見せた方が、読みやすいと考えると広めがいいでしょう。
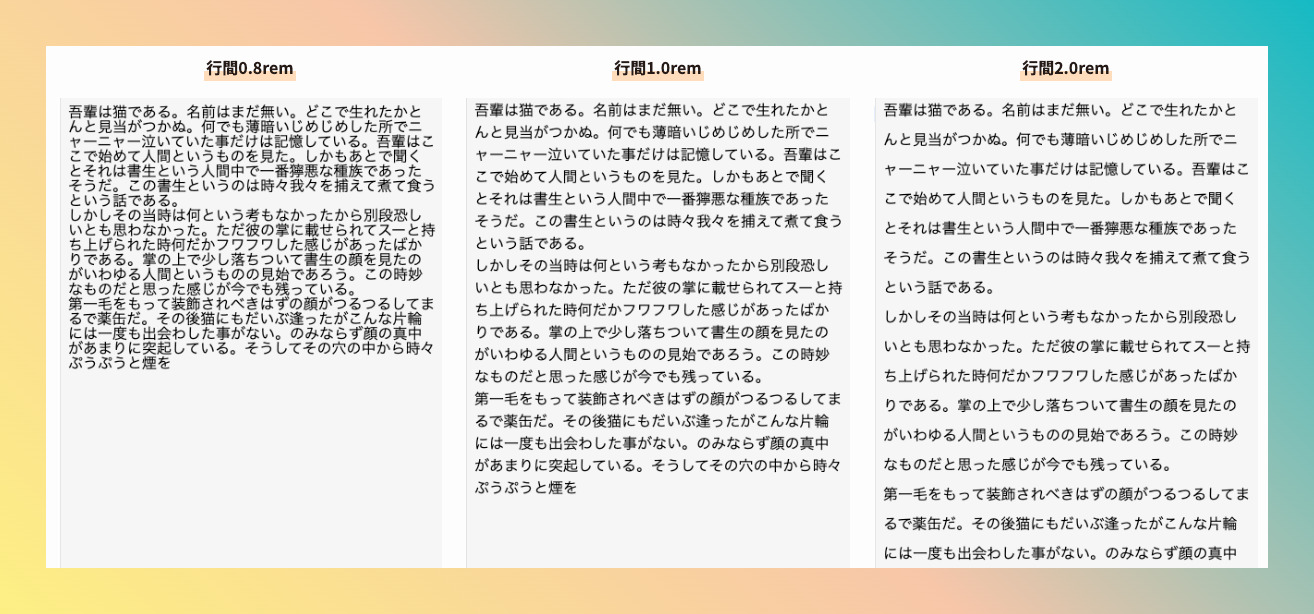
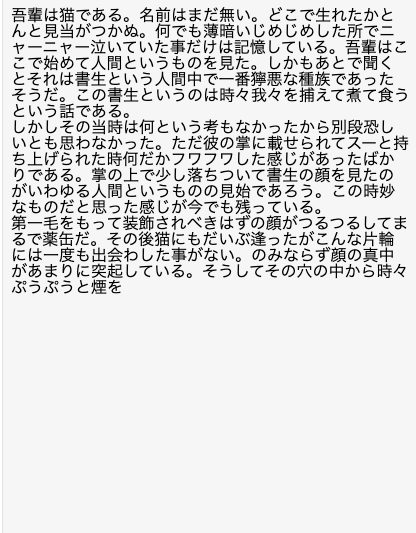
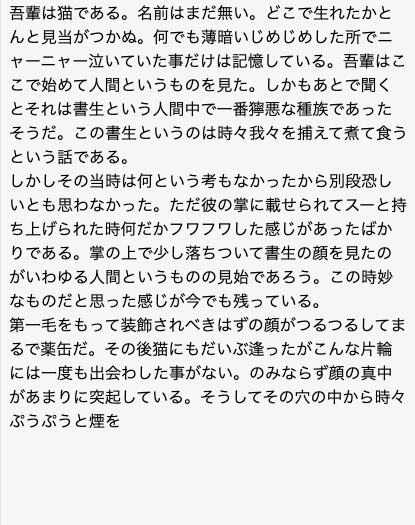
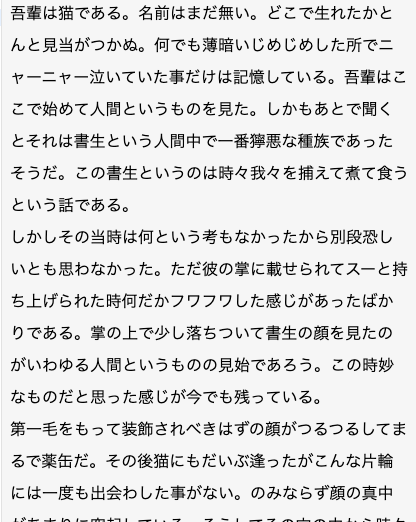
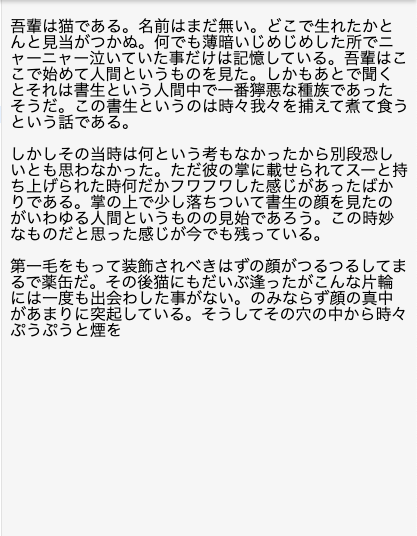
例えば、行間はどれが好みでしょうか。remは後で説明しますので、なんらかの単位ということで、ここでは流しておいてください。
行間0.8rem

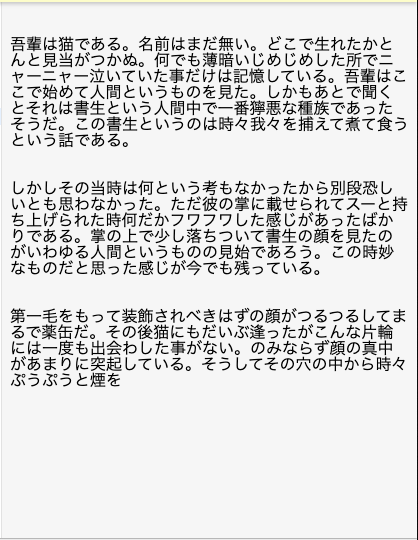
行間1.0rem

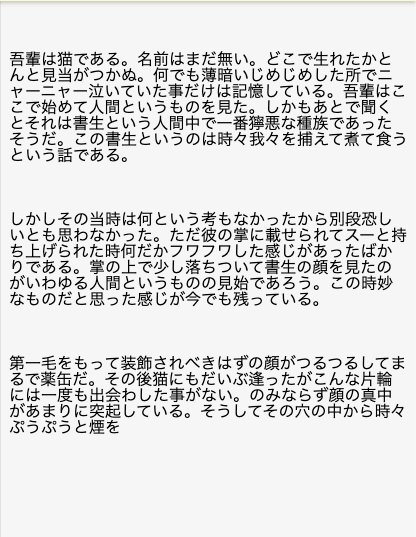
行間2.0rem

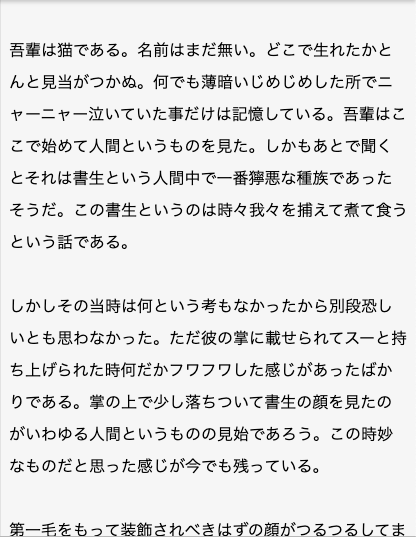
つぎに段落間のスペースです。どれが好みでしょうか。
段落間 1.0rem

段落間 2.0rem

段落間 3.0rem

これらを組み合わせて、行間と段落間をそれぞれ2remにするとこうなります。

行間や段落間が広いと、パラッと読めます。
しかし、広すぎるとデメリットがあります。
それは、スクロールが大変になることです。
スクロールがめんどくさくて離脱する可能性があります。
また、HTMLの書き方がスマートでなくなります。
基本知識
対処方法に入る前に基本的な知識をさらっておきます。
rem
remという言葉が上で出てきました。
remとはなんでしょう。
- remは、CSSでのサイズ単位の1つ
- remの「r」はrootを意味します。
remはドキュメントのルート要素(通常は<html>タグ)のフォントサイズに基づいて決まります。
例えば、<html>のフォントサイズが16pxの場合、1remは16pxと等価になります。2remは32pxと等価になります。
参考補足補足
あまり込み入ると分かりにくくなるのですが、他の指定の仕方が気になった方は以下を補足で読んでください。
kにならない方は読み飛ばしてください
em
- emもCSSでのサイズ単位の1つです。
- emは、現在の要素のフォントサイズに基づいています。
- 例えば、ある要素のフォントサイズが
20pxの場合、その要素内での1emは20pxと等価になります。
%
- %は、親要素のサイズに対する割合を示す単位です。
- 例えば、親要素の幅が
500pxの場合、子要素の幅を50%と設定すると、子要素の幅は250pxとなります。
px
- pxは、ピクセル単位でのサイズを示します。
- 画面上の点1つを1ピクセルとして、その数だけの大きさや幅を示すことができます。
比較まとめ
- rem: ドキュメントのルート要素のフォントサイズに基づく。
- em: 現在の要素のフォントサイズに基づく。
- %: 親要素のサイズの割合として計算される。
- px: 画面上の固定のピクセル数を示す。
例: <html>のフォントサイズが16pxの場合、1remは16px、1emはその要素のフォントサイズ、50%は親要素の半分のサイズ、20pxは画面上の20ピクセルを示します。
対処方針
では、改行以外にどのように調整していけばいいでしょうか。
行間と段落間を調整する方針として今回は3例をご紹介します。
ブロックエディターのスペーサー挿入
これは任意のスペースを置けるブロックを設置する方法です。
行間には使えませんが、段落間には使える方法です。
ブロックエディターを使っていれば、「スペーサー」と検索してみましょう。

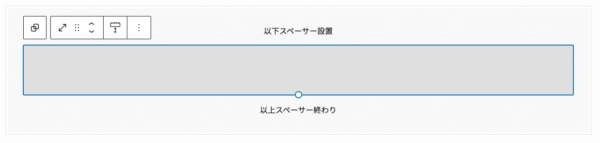
実際に設置するとこのように間が空けられます。
以下スペーサー設置
以上スペーサー終わり
マウスでつかんで大きさの変更ができます。

ブロックエディターのスペース空け
余白量を増やす方法もあります。
こちらは、Swellのテーマのものです。
ブロックしたの余白量ということで、remを指定することが可能です。

余白スペーサー5rem設置
以上余白スペーサー終わり
CSSでの調整
CSSを使用して行間や段落間を調整するのが、一般的な方法です。
具体的に設定するときはもう少し細かく考える必要がありますが、ここでは基本概念をご紹介します。
行間の調整
行間はline-heightプロパティを使用して調整できます。例えば、行間を1.5remに設定するには以下のようにします。
p { line-height: 1.5rem; }段落間の調整
段落間はmarginプロパティを使用して調整できます。特に、margin-bottomを使用して段落の下のスペースを調整することが多いです。例えば、段落間を2remに設定するには以下のようにします。
p { margin-bottom: 2rem; }参考情報
margin-topやmargin-leftも存在します。
単にmarginと指定すると上下左右の4つを指定するコードを書けます。
また、ヒントとして、maring-topとmargin-bottomを両方指定すると相殺されます。
CSSを使うと、デザインの一貫性を保ちやすいメリットがあります。
初心者は少しハードルが高いかもしれませんが。
まとめとして
改行で行間や段落間を指定することも可能ですし、そうやっている方も見かけます。
悪くはないのですが、この方法だと倍数指定となります。
rem指定だと、1.4remのように細かく指定することも可能です。
慣れてきたら、このように細かく指定して、自分好みのメディアに仕上げていきましょう。
【編集後記】
YouTube動画のタグなどの調整をしています。
一般論では、それほど重要ではないということですが、とりあえず。
【運動記録】
ストレッチ○
【子育て日記(6歳・2歳)】
子どもに漢字検定の問題を解かせています。
思ったよりできるきている気がします。
このブログの方を、先に書き終わったので、途中経過までに。