こんにちは、今回のブログではSWELLをテーマに使用している状態で、カラム全体にURLリンクを設定する方法についてご紹介します。SWELLは、Webデザインや開発をよりシンプルにするために開発されたフレームワークです。既存の設定だけで充分使えるのですが、カラムへのリンク設定とホバーアクションは工夫が必要です。この記事では、具体的な手順や注意点などを解説していきます。
基本設定でできなもの:プラグインかCSSを使用する
基本設定ではできないことがあっても、SWELLにはプラグインやCSSを使用することで機能拡張が可能です。特に、EditorsKitというプラグインを使えば、カラム全体にURLリンクや透過処理を簡単に設定することができます。ただし、EditorsKitには不具合がありました。2023年4月に確認すると、記事の更新ができなくなったり、アコーディオンの表示がうまくいかなかったりすることがあります。更新は執筆現在は可能になっていました。しかし、アコーディオンの表示はダメなままです。この不具合で問題がある方もいれば、気にならない方もいるでしょう。気にならない方は、プラグイン対応が可能です。
プラグイン対応をしない場合は、HTMLとCSSで対応します。知らない人にとってはちょっと面倒くさいかもしれません。やり方はコピペで済むように下記に解説をいたします。それほど難しくないので、シンプルに済ませたい方はHTMLとCSSの方法を使いましょう。
設定カラムの前提
本記事はこのような設定を前提に考えています。



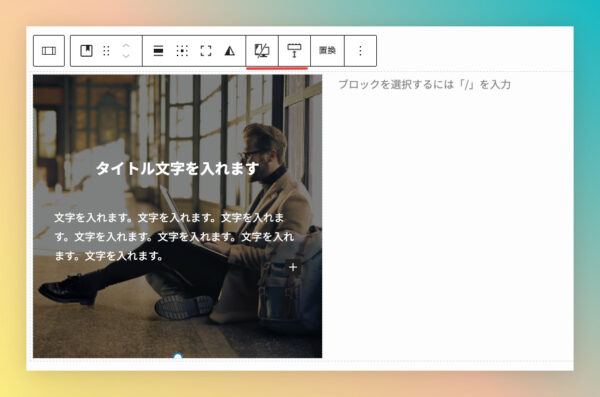
通常の場合、このカーバカラムを選んでもURLのリンクをつけることができません。そこに対しての記事です。
プラグイン:EditorsKitの使用
使用方法
EditorsKitプラグインを使用する方法について、Swellでカラム全体にURLリンクを実現するために不可欠です。このプラグインを用いることで、カバーブロック全体にリンクを設置することが可能になります。
プラグインで「EditorsKit」と検索してイントールするか、こちらからダウンロードしてインストールしましょう。インストール後はダッシュボード上で有効化しておきます。

先程リンクが付けられなかった部分に対して、このようにリンク設定ボタンが出ます。

EditorsKitの不具合(更新できない・アコーディオン不表示)
EditorsKitは、カラム全体にURLリンクを設定できるので優れたプラグインではあります。しかし、最近のアップデートで不具合が発生し、更新できない場合やアコーディオンが表示されない場合があります。不具合が発生して直らない場合があります。私は直りませんでした。開発者によってそのうち修正されるはずですが、テーマとの相性の問題もあるのでうまくいかないかもしれません。そんな場合はHTMLで対処をします。
HTMLリンクで、SWELLでカラム全体にURLリンクを付ける方法
以下の方法でできます。とても簡単なので、こちらでもいいかもしれません。
EditorsKitがないとリンク設定のボタンが出てきません。

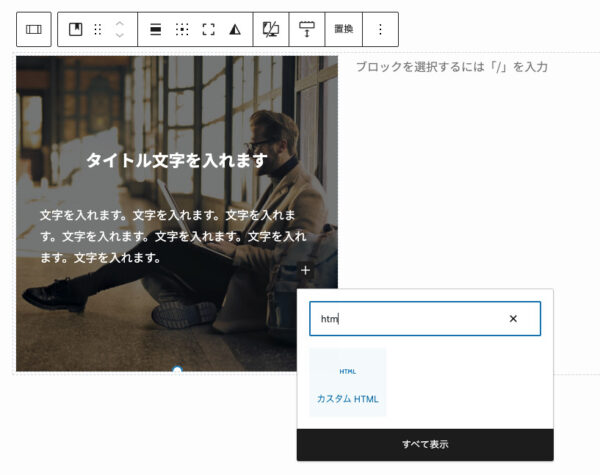
文字の続きで+ボタンを押して、「カスタムHTML」をクリックします。


<a href="https://www.ak-up.com" class="column-link" style="display: block; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 10;"></a>https://www.ak-up.com 部分を自分の対象のリンクに変更してください。動作は、プレビューなどで確認しましょう。
コード不要でも、あると幅が広がる
今回ご紹介したコードも、慣れている人であれば当たり前かもしれません。しかし、ブロックエディターを使って作業している人も多いはず。その場合、こういった小技を使えると、ストレスなく自分のサイトを作ることができます。カラムにカバー設定したものに、URLリンクを付けたい場合、今回のやり方を参考にしてみてください。
なお、リンクしたリッチカラムのカバーに対してhoverをかけることも可能です。気になる方はこちらの記事を参照
【編集後記】
春の雰囲気です。小学生がお昼に帰っているのを見かけました。
【運動記録】
ストレッチ○
【子育て日記(5歳・2歳)】
今日は一緒に夕飯を作る約束をしています。その分、早く仕事を終らせるつもりです。

